JACK
JACK
学生時代にデザインの基礎を学び、現在は副業でグラフィックデザイナーをしている僕が作ったブログ関連のデザインについて解説していきます。
グラフィックデザインに興味のある方や、ブログのデザイン設計で悩む方のお役に立てれば何よりです。
JACKについてもっと詳しく知りたい方はこちら☟
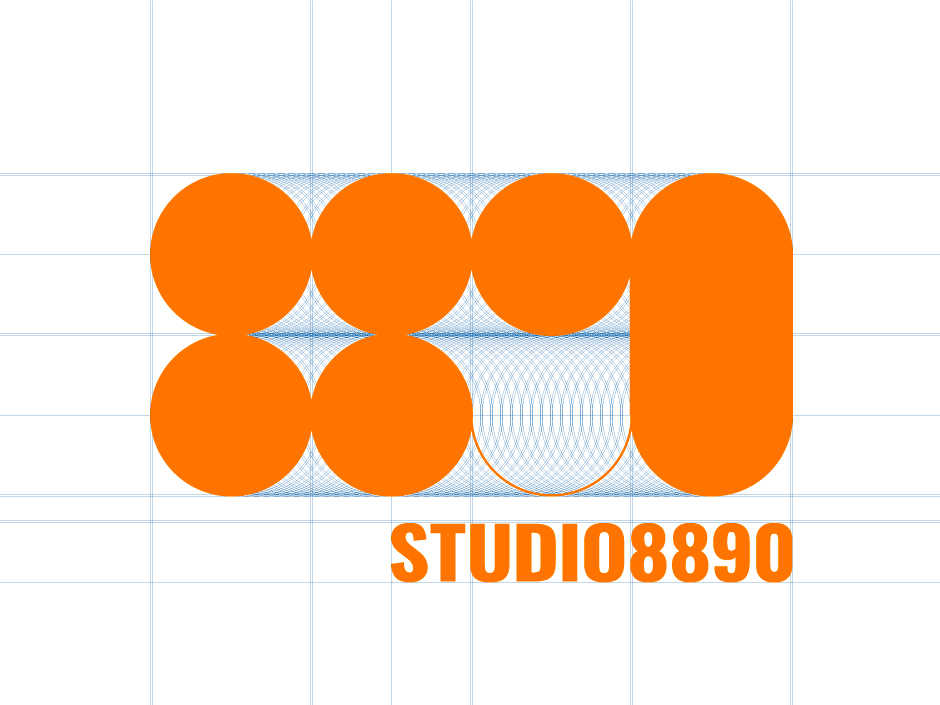
ロゴデザインについて
シンボルマークについて
既に上記リンクでもご紹介しましたが、「粋」という漢字を分解すると、「八・十・八」と「九・十」になることから「8890」をタイトルに入れています。
僕はミニマルデザインが好きなので、シンボルマークはシンプルに「8890」を図案化することにしました。
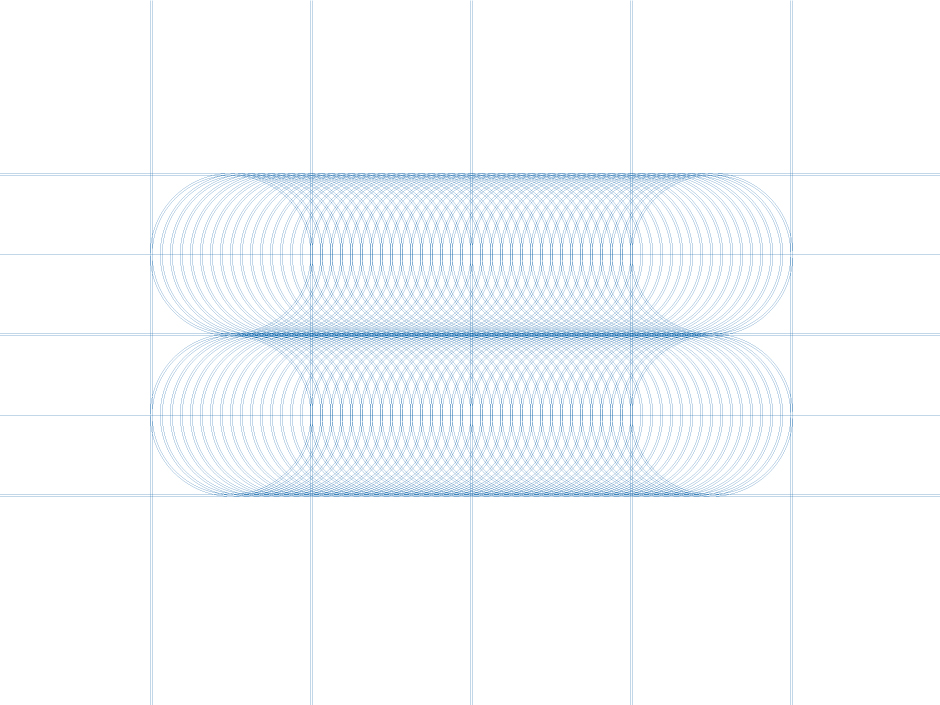
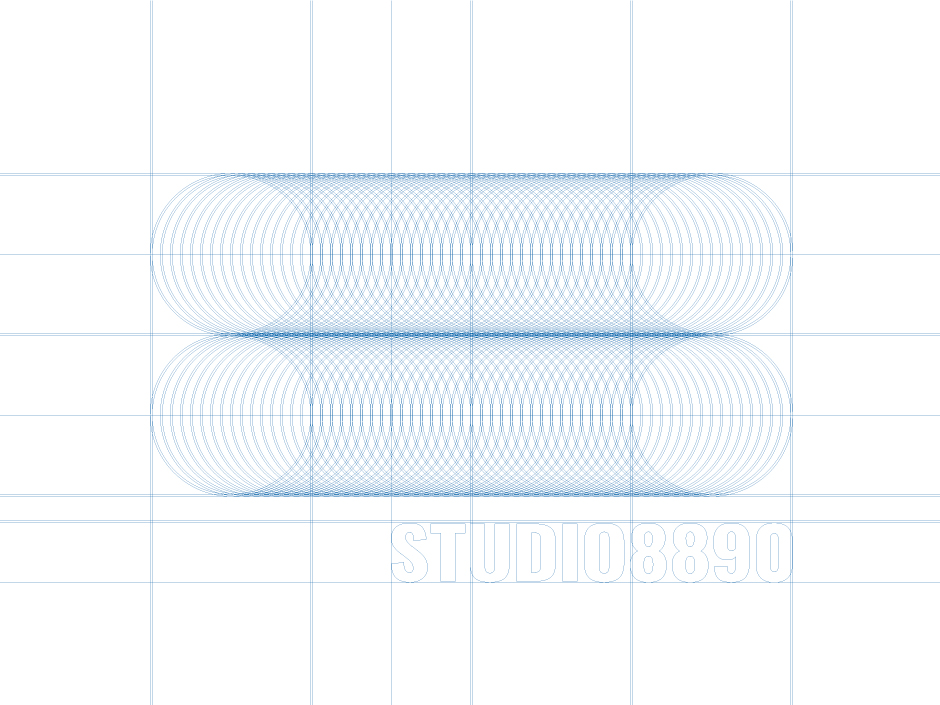
二重円(100%:97.5%)を基礎として10pxずつ移動の繰り返し。
この外側の円と内側の円の差分の距離が上下で重なるよう配置しています。
「8」はそのまま外側の円を色付け、「0」はそれぞれの円を二等分する線をつなげ、「9」は同じく二等分線で円の下半分を切り取って使っています。

ロゴタイプについて
シンボルマークの存在感に負けないゴシック系の文字が良かったので、ロゴタイプはGoogle FontのOswald – Boldを使用。
こちらは軽くカーニング(文字間調整)をかけた後、横幅がシンボルマークに対し8:5になる位置に調整しています。
長方形は縦横比が黄金比になるとき最も安定した美感を与えるといいます。
黄金比の近似値は1:1.618、約5:8もしくは8:13です、美しいですね。
シンボルマークとロゴタイプの間は外側の円の半分を基準にして30%空け、上下にそれぞれ基準円の差分距離を空けてバランスを調整しています。

使用フォントについて気になる方は下記参考をどうぞ。
ダウンロードフリー、商用利用可能です。
テーマカラーについて
ロゴの形が完成したので次は色です。
これはブログ全体のイメージにも影響するので適当に決めるわけにはいきません。
例えばマクドナルドは「赤」と「黄色」、Googleなら「赤」と「青」と「黄色」と「緑」といったように、そのブランドを象徴する色は世界観を構築するのに一役買っています。
このブログは「粋」がテーマなので「信頼感」「清潔感」「洗練された」というイメージを演出するため、深めの青をメインカラーとしました。
ややくすんだ色を使うことで大人の渋みを醸し出す狙いもあります。
このブログでいうとヘッダーとフッター、右カラムのメニューやボタン、小見出しにも使っています。
ブログ内の各パーツに採用することで統一感を出しました。
また、サブカラーとして「社交性」「好奇心」「エネルギッシュ」というイメージを演出するオレンジ色を採用しました。
今回のメインカラーの補色は茶色に近いオレンジ色なのですが、敢えて発色の良いオレンジに寄せることでメリハリを出しています。
この色もブログ内では大見出しやフッター上メニュー、シェアボタンや「TOPに戻る」ボタンに採用することで統一感を演出しています。
3色~5色辺りで統一するとすっきり見やすいデザインになるのでオススメですよ。

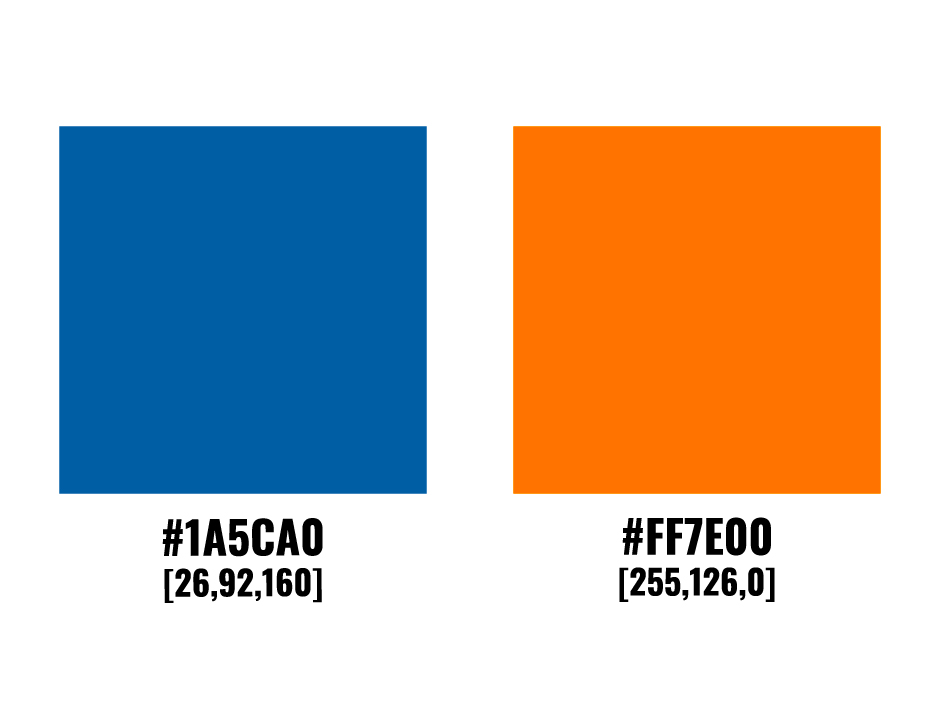
そんなわけでロゴのカラーは深めの青(#1A5CA0)と発色の良いオレンジ(#FF7E00)に決定。
ちなみに画像の下にあるのはRGBの数値です。
参考にしたい方はどうぞ。
完成!

こうして出来上がったのがこちらのロゴです。
ロゴデザインについて成り立ちを知る機会ってなかなかないと思いますが、皆さんが毎日何気なく眺めている広告や商品など、あらゆるものは誰かがデザインしたものです。
「これはどうしてこんなデザインなんだろう?」と考えることは審美眼を育てるのに役立つかもしれませんね。
ブログデザインについて
ショートカットしよう!
ブログ立ち上げにあたって一番大事なのは「勢い」です。
ドメイン取得して、サーバー契約して、サイト構築して、外見をカスタマイズして、集計ツールを入れて、広告掲載の契約して…収益化を目指して自分でオリジナルなページを作ろうと考えると、面倒な手続きが多いものです。
今はブログ開設のフローを説明した良記事が多いので割とスムーズですが、挫折ポイントはいくつもあります。
僕はwebデザイナーではないのでサイトの構築やカスタマイズはあまり詳しくありません。
中学生の時に趣味でホームページを作っていたので基本的なhtmlとcssの知識はありましたが、初心者に毛が生えた程度です。
ショートカットできるところはしてしまいましょう。
有料WordPressテーマ「SANGO」
僕のもうひとつのブログ【優游涵泳】でも有料WordPressテーマを使用していますが、今回は前のブログとは別のテーマを使っています。
カスタマイズのしやすさと親しみやすい雰囲気を演出できそうなことからwebメディア「サルワカ」から生まれた有料WordPressテーマの「SANGO」を採用しました。
このサイトのような見栄えを目指す方はぜひ検討してみるといいでしょう。
参考 SANGO | 心地良さを追求したWordPressテーマSANGO
また、より効率よく外見をカスタマイズするためにSANGO公認の子テーマ「PORIPU」や「SANGO Supporter」も導入しています。
初心者でも感覚的にカスタマイズできるのは助かりますね。
興味のある方は以下よりご確認下さい。
参考 PORIPU-SANGO公認の子テーマ | 収益がアップするSANGOの公認 子テーマPORIPU-SANGO公認の子テーマ
参考 SANGO Supporter | SANGOサポーターの公式ガイドSANGO Supporter
強力な助っ人ツールは数あれど、最終的に見栄えを仕上げるのはサイト作者自身。
まだ知識が足りなくて対応しきれていない箇所もありますが、とりあえずは満足のいくサイトになりました。
これから時間をかけて少しずつ理想に近づけていければな、と考えています。
このサイトではデザインやブランディングに関する記事はテーマから逸れるので書かない予定ですが、もし興味のある方がいらっしゃるようでしたら今後新しいサイトを作るかも…?
その他著作物について
画像について
当サイト内のウォーターマーク(透かしロゴ)の入った画像は全てJACKのオリジナル作品です。
写真は撮り下ろし、グラフィックデザインはゼロから作っています。
気に入った画像を個人でダウンロードして楽しむのは自由ですが、自分の作品と偽って公表したり、SNSのアイコンやバナーとして利用する行為は犯罪行為です。
せっかく時間をかけて作ったのに、他の人に成果を横取りされたり、勝手に販売されたりしたら嫌な気分になりますよね。
気軽に保存、加工できる時代なのでうっかりやってしまいがちですが、気を付けましょう。
文章について
こちらも上記同様、僕が書きしたためているこの瞬間にも著作権は発生しています。
文章のコピーなんてバレないだろうと思われがちですが、これも案外バレてしまうものです。
twitter上でもよく見かけますね「パクツイ」、あれもそうです。
場合によっては言い方をちょっと変えるだけでも法廷案件になってしまうこともあります。
引用するときは最低でも以下3点に気を付けましょう。
- 引用箇所がわかるように差別化
- 出典元を分かりやすく明記
- オリジナル文と引用文との比率に注意
当サイト内では引用したものに関しては画像、文章、動画その他全て出典元を記載しておりますので、参考になるかもしれません。
この辺の固い話は以下ページにプライバシーポリシーとしてまとめてあります。
なかなかじっくり読むことのないページかと思いますが、是非目を通してください。
利用規約の詳細はこちら☟